Mobiscroll是一个用于触摸设备的日期和时间选择器,它的使用不会改变HTML5、PhoneGap以及混合应用的原生用户体验。作为一款jQuery滑动选择插件,用户可以自定义主题样式,为自己的移动项目UI组件添色。Mobiscroll支持所有主流平台:iOS、Android、BlackBerry, Windows Phone 8以及Amazon Kindle。
它具有如下优点:
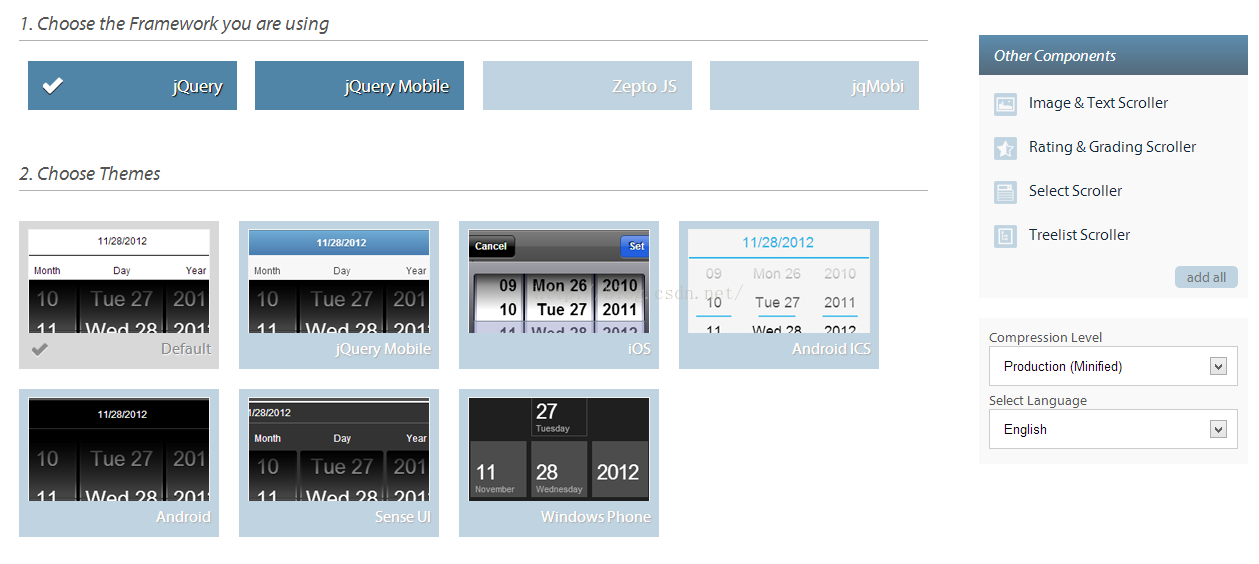
1.触摸式UI界面 在智能手机和平板的移动设备上,使用大量的手势和触摸与mobiscroll进行互动。2.主题化 完全的主体化。有各种各样的主题,但是要经过简单的额外定制以匹配设备中使用的主题。3.整合插件 在最受欢迎的MVVM框架和平台中整合诸如Angular.JS, Knockout, Backbone, Bootstrap, Kendo UI等UI插件。4.跨平台 真正的跨平台和跨浏览器。可以在主流的移动和桌面浏览器上工作。支持iOS, Android, Windows Phone 8, Windows8, Blackberry, Amazon Kindle等平台。5.支持多种框架 不管是使用jQuery, jQuery Mobile, Zepto.JS还是Intel App Framework,Mobiscroll都为上述四种框架提供完美支持。6.用户体验 所有的组件设计都密切关注用户体验和性能。高级控件不会让用户感到失望。
官网地址:
在线例子:
下载地址:
GIT托管地址:
最新2.17.0破解版下载:
文档API 地址:
代码示例:
- $(function () {
- $('#demo').mobiscroll().treelist({
- theme: 'mobiscroll',//样式
- display: 'bottom',//指定显示模式
- fixedWidth: [160,160,160],//三组滚动框的宽度
- placeholder: '请选择...',//空白等待提示
- lang: 'zh', //语言
- mode:'scroller',//选择模式 scroller clickpick mixed
- rtl:false,//按钮是否靠右
- headerText:'',//头部提示文字
- rows:5,//滚动区域内的行数
- // defaultValue: ['', '', ''],//设置初始值
- labels: ['省', '市', '区'],
- showLabel:true,//是否显示labels
- closeOnOverlay:false,//如果为ture覆盖点击将滚动条内数据将关闭遮罩层
- tap:true,
- onSelect: function (valueText, inst) {
- var val = inst.getVal(); // Call the getVal method
- var value = inst.getValue(); //
- var arryVal = inst.getArrayVal();
- //alert(valueText);
- },
- formatResult: function (data) {
- return data[0] + '_' + data[1]+ '_'+ data[2];
- }
- });
- });
也可以自定义样式